Thiết kế website vận tải, logistics, xuất nhập khẩu
Mục lục
Tại sao phải Thiết kế website vận tải?

Việc thiết kế website vận tải có thể mang lại nhiều lợi ích và giá trị cho một doanh nghiệp hoặc tổ chức hoạt động trong lĩnh vực vận tải. Dưới đây là một số lý do quan trọng về tại sao cần thiết kế một trang web vận tải:
- Tăng tính hiệu quả và tiết kiệm thời gian: Một trang web chuyên nghiệp về vận tải giúp tối ưu hóa quy trình làm việc, giúp tiết kiệm thời gian và nỗ lực cần thiết để tìm kiếm thông tin, đặt lịch trình, và thực hiện giao dịch.
- Cung cấp thông tin chi tiết và rõ ràng: Trang web vận tải cung cấp thông tin chi tiết về dịch vụ vận chuyển, lịch trình, giá cả, và các chương trình khuyến mãi. Điều này giúp khách hàng nắm rõ thông tin cần thiết trước khi ra quyết định.
- Mở rộng thị trường tiềm năng: Một trang web có thể giúp mở rộng thị trường tiềm năng bằng cách thu hút khách hàng mới thông qua các kênh trực tuyến như tìm kiếm trên Internet, mạng xã hội, hoặc quảng cáo trực tuyến.
- Tạo niềm tin và uy tín: Một trang web chất lượng và chuyên nghiệp mang lại sự uy tín và niềm tin cho khách hàng. Điều này có thể làm tăng khả năng khách hàng tin tưởng và chọn dịch vụ vận tải của bạn hơn.
- Cải thiện tương tác với khách hàng: Trang web vận tải cho phép tương tác trực tiếp với khách hàng thông qua các biểu mẫu liên hệ, hệ thống tư vấn trực tuyến, hoặc chức năng chat trực tuyến. Điều này giúp cải thiện mức độ hài lòng của khách hàng và tạo ra một môi trường giao tiếp tốt hơn.
- Tối ưu hóa quảng bá và marketing: Một trang web tốt cho phép bạn tối ưu hóa chiến lược quảng bá và marketing của mình. Bạn có thể tận dụng công cụ tối ưu hóa tìm kiếm (SEO) để xuất hiện cao hơn trong kết quả tìm kiếm và thu hút nhiều khách hàng hơn.
- Cung cấp tiện ích cho khách hàng: Trang web vận tải có thể tích hợp các tiện ích như theo dõi lịch trình, đặt chỗ trực tuyến, thanh toán trực tuyến và theo dõi hàng hóa. Điều này mang lại lợi ích và sự tiện lợi cho khách hàng.
Tóm lại, thiết kế một trang web vận tải là một phần quan trọng trong việc phát triển và phổ biến dịch vụ vận tải của bạn, mang lại lợi ích về tiếp cận khách hàng, hiệu quả kinh doanh và tăng cường uy tín thương hiệu.
Tính năng cần có khi thiết kế website vận tải

Một trang web vận tải cần phải có những tính năng quan trọng để đảm bảo hiệu quả, tiện lợi và sự hài lòng của khách hàng. Dưới đây là một số tính năng quan trọng mà một trang web vận tải nên có:
- Tìm kiếm và đặt chuyến đi (Booking System):
- Giao diện tìm kiếm thông minh giúp người dùng tìm và chọn lịch trình, điểm khởi hành, điểm đến, và giá vé.
- Hệ thống đặt chỗ và thanh toán trực tuyến an toàn và tiện lợi.
- Thông tin về dịch vụ vận tải:
- Trình bày chi tiết về các loại dịch vụ vận tải cung cấp, bao gồm mô tả, lịch trình, đội xe, vùng phủ sóng, và giá cả.
- Hiển thị ảnh, video hoặc mô phỏng về dịch vụ để khách hàng có cái nhìn trực quan hơn.
- Tính năng theo dõi chuyến đi (Tracking):
- Cho phép khách hàng theo dõi lịch trình và vị trí của chuyến đi hoặc hàng hóa của mình trong thời gian thực.
- Cung cấp thông tin cập nhật về tình trạng và tiến độ của chuyến đi.
- Thông tin liên hệ và hỗ trợ khách hàng:
- Cung cấp thông tin liên hệ chi tiết như số điện thoại, địa chỉ email, và địa chỉ văn phòng để khách hàng có thể liên hệ khi cần.
- Tích hợp hệ thống hỗ trợ trực tuyến hoặc tổng đài để giải đáp thắc mắc và hỗ trợ khách hàng nhanh chóng.
- Phản hồi và đánh giá (Reviews and Ratings):
- Cho phép khách hàng đánh giá và viết đánh giá về chất lượng dịch vụ sau mỗi chuyến đi.
- Hiển thị đánh giá để người dùng khác có thể đánh giá chất lượng dịch vụ trước khi quyết định đặt chuyến đi.
- Quản lý tài khoản cá nhân (User Account Management):
- Đăng ký tài khoản cho khách hàng, lưu trữ thông tin cá nhân, lịch sử đặt chuyến đi, và thẻ thanh toán.
- Cho phép người dùng quản lý thông tin cá nhân và thay đổi mật khẩu.
- Bản đồ và chỉ đường (Maps and Directions):
- Tích hợp bản đồ để hiển thị tuyến đường, điểm khởi hành, điểm đến và lịch trình dự kiến.
- Cung cấp tính năng chỉ đường để khách hàng có thể dễ dàng tìm lịch trình hoặc điểm đến.
- Cập nhật tin tức và thông báo (News and Updates):
- Cung cấp thông tin mới nhất về ngành công nghiệp vận tải, chính sách, tin tức và bài viết liên quan.
- Tích hợp thông báo để thông báo cho khách hàng về các chương trình khuyến mãi, sự kiện hoặc thay đổi quan trọng.
- Tương tác xã hội (Social Media Integration):
- Kết nối với các mạng xã hội để khách hàng có thể chia sẻ thông tin, đánh giá và kinh nghiệm của mình với bạn bè và người thân.
Thiết kế website cho công ty vận tải, logistics tại Songmaweb
Để thiết kế web vận tải, logistics trên nền tảng Songmaweb, bạn cần xem xét kỹ lưỡng về các yếu tố thiết kế, chức năng và trải nghiệm người dùng. Dưới đây là một hướng dẫn tổ chức cho việc thiết kế trang web này:
Bước 1: Tìm hiểu về Songmaweb
- Nắm vững tính năng của Songmaweb: Tìm hiểu tất cả tính năng và công cụ mà nền tảng Songmaweb cung cấp để xác định những gì bạn có thể thực hiện trên trang web của bạn.
- Quyết định giao diện và mẫu thiết kế: Chọn một mẫu thiết kế hoặc tùy chỉnh giao diện phù hợp với lĩnh vực vận tải và logistics. Đảm bảo rằng giao diện hấp dẫn và dễ sử dụng cho người dùng.
Bước 2: Lập kế hoạch thiết kế
- Xác định mục tiêu chính của trang web: Đặt ra mục tiêu cụ thể cho trang web, bao gồm mục tiêu kinh doanh, đối tượng khách hàng, và thông điệp chính bạn muốn truyền tải.
- Xác định cấu trúc trang web: Xác định các phần chính của trang web như trang chủ, về chúng tôi, dịch vụ, tin tức, liên hệ, và bất kỳ phần nào khác quan trọng cho công ty của bạn.
- Thiết kế wireframe và mockup: Vẽ ra wireframe và mockup của trang web để hiểu cách các phần sẽ được sắp xếp và trình bày trên giao diện.
Bước 3: Tính năng và nội dung
- Dịch vụ và sản phẩm: Hiển thị chi tiết về các dịch vụ và sản phẩm vận tải và logistics mà công ty cung cấp, kèm theo hình ảnh, mô tả và giá cả.
- Tìm kiếm và đặt chuyến đi: Tích hợp chức năng tìm kiếm và đặt chuyến đi, bao gồm cả tùy chọn lịch trình, địa điểm, và giá cả.
- Theo dõi chuyến đi và hàng hóa: Cho phép khách hàng theo dõi chuyến đi và hàng hóa của mình thông qua hệ thống theo dõi trực tuyến.
- Tin tức và cập nhật: Hiển thị tin tức, bài viết, và thông báo mới nhất về ngành công nghiệp vận tải và logistics.
Bước 4: Tối ưu hóa trải nghiệm người dùng
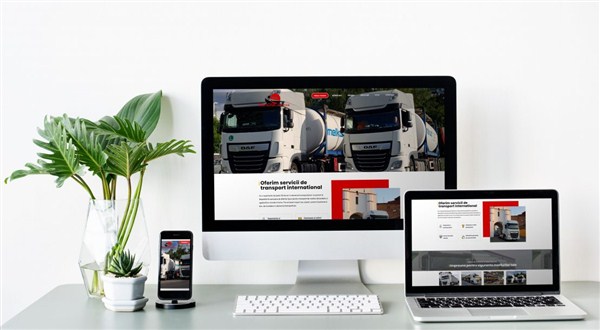
- Tối ưu hóa di động (Responsive Design): Đảm bảo rằng trang web có giao diện phù hợp trên cả các thiết bị di động để đảm bảo trải nghiệm người dùng nhất quán.
- Tối ưu hóa tốc độ tải trang web: Giảm thời gian tải trang web bằng cách tối ưu hóa hình ảnh, mã hóa, và nội dung trang.
- Hỗ trợ khách hàng và tương tác: Tích hợp chat trực tuyến, hệ thống hỗ trợ, và mẫu liên hệ để khách hàng có thể liên hệ và nhận giúp đỡ khi cần.
Bước 5: Kiểm tra và triển khai
- Kiểm tra chức năng và thử nghiệm: Đảm bảo rằng tất cả các chức năng trên trang web hoạt động một cách chính xác và mượt mà trước khi triển khai.
- Triển khai và theo dõi: Đưa trang web vào hoạt động, theo dõi hiệu suất, và sẵn sàng giải quyết mọi vấn đề một cách nhanh chóng.
Nhớ luôn cập nhật và nâng cấp trang web để đáp ứng nhu cầu và tiêu chuẩn mới của khách hàng và ngành công nghiệp vận tải và logistics.