Thêm số điện thoại, chat Zalo, Messenger vào WordPress
Với các trang web bán hàng online, cung cấp dịch vụ thêm các chức năng như hotline, chat Zalo hay Massenger vào rất cần thiết. Bởi khi khách hàng có nhu cầu mua một sản phẩm hay sử dụng dịch vụ họ sẽ liên hệ ngay lập tức. Nếu bạn đang sử dụng mã nguồn WordPress hãy đọc ngay bài hướng dẫn tích hợp các chức năng đó khá đơn giản.
Các bước thêm số điện thoại, chat Messenger và Zalo vào WordPress
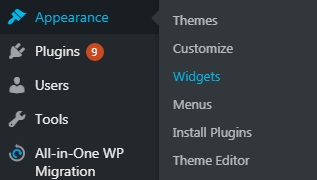
Tại khu vực quản trị của WordPress bạn sẽ ấn vào Apperance (Giao diện) => Widget

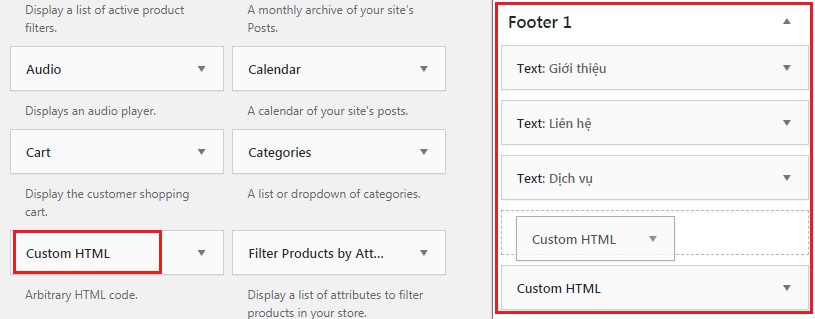
Tiếp theo thêm Custom HTML vào Footer (Giữ chuột trái rồi kéo vào)

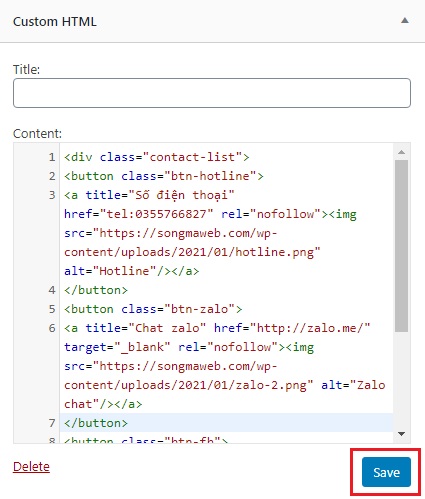
Paste đoạn mã này vào trong Custom HTML
<div class="contact-list"> <button class="btn-hotline"> <a title="Số điện thoại" href="tel:0123456789" rel="nofollow"><img src="https://songmaweb.com/wp-content/uploads/2021/03/hotline.png" alt="Hotline"/></a> </button> <button class="btn-zalo"> <a title="Chat zalo" href="http://zalo.me/" target="_blank" rel="nofollow"><img src="https://songmaweb.com/wp-content/uploads/2021/03/Zalo.png" alt="Zalo chat"/></a> </button> <button class="btn-fb"> <a title="Chat facbook" href="http://facebook.com/" target="_blank" rel="nofollow"><img src="https://songmaweb.com/wp-content/uploads/2021/03/facebook.png" alt="Massenger"/></a> </button> </div>

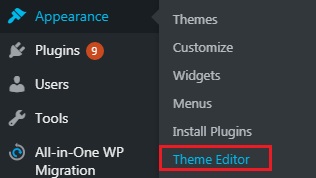
Tiếp theo vào Apperance (Giao diện) => Theme Editor (Sửa giao diện)

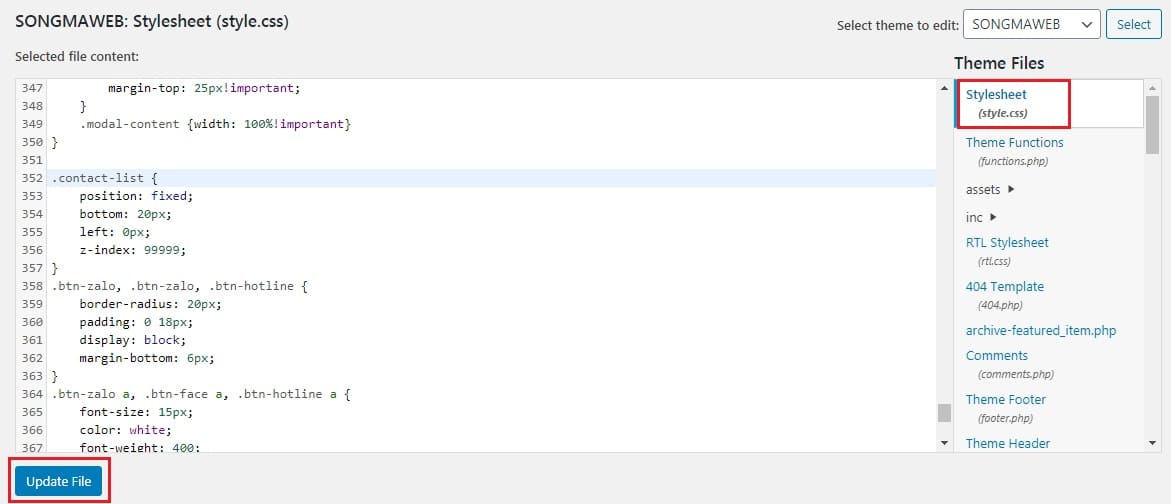
Chèn mã CSS xuống dưới cùng của file style.css
.contact-list {
position: fixed;
bottom: 20px;
left: 0px;
z-index: 99999;
}
.btn-zalo, .btn-fb, .btn-hotline {
border-radius: 20px;
padding: 0 18px;
display: block;
margin-bottom: 6px;
}
.btn-zalo a, .btn-fb a, .btn-hotline a {
font-size: 15px;
color: white;
font-weight: 400;
text-transform: none;
line-height: 0;
margin-bottom: 0;
}
Để hiển thị các nút liên hệ sang bên phải bạn sửa lại left: 0px; thành right: 0px là được.
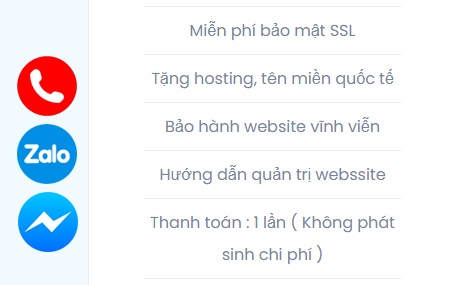
Kết quả sau khi thực hiện

Quá đẹp đúng không! Trên đây bạn đã biết cách tích hợp các nút như hotline, zalo, massenger, facebook vào trong WordPress. Với hướng dẫn dễ hiểu và chi tiết hi vọng bạn sẽ không gặp khó khăn trong quá trình thực hiện.