CSS3 là gì? Phân biệt sự khác nhau giữa CSS và CSS3
Kể từ khi lập trình web ra đời CSS là cặp đôi song hành cùng với HTML. Tuy nhiên trong quá trình sử dụng nhiều chức năng không thực sự tốt. Vì thế CSS đã được nâng cấp lên các phiên bản cao hơn để đáp ứng nhu cầu xây dựng website. Hiện nay phiên bản mới nhất là CSS3. Vậy CSS3 là gì và có sự khác biệt gì so với CSS hay không. Cùng SONGMAWEB đi tìm câu trả lời.
Mục lục
CSS3 là gì?
CSS3 là phiên bản thứ 3 của ngôn ngữ CSS, được bổ sung và cập nhật nhiều tính năng mới. Nó thừa hưởng mọi tính năng của CSS đồng thời thêm nhiều tính năng vượt trội so với các phiên bản cũ. Chẳng hạn như đổ bóng, bo góc tròn, gradient, transitions, animations, flexbox hay grid layout.
CSS đóng vai trò như một lớp sơn trang trí để hiển thị các phần tử HTML đẹp mắt hơn trên trình duyệt. Nhưng với các tính năng ở trên thì CSS không thể làm được. Chính vì vậy trong phiên bản mới nhất đã được bổ sung thêm.
CSS được phát hành lần đầu tiên vào 17 tháng 12 năm 1996; kể từ đó nó được nâng cấp lên các phiên bản cao cấp hơn như CSS2 vào tháng 5 năm 1998.
Có thể nói rằng CSS3 hiện nay đóng vai trò quan trọng trong thiết kế website. Nhờ nó trang web trở nên chuyên nghiệp và đẹp mắt hơn.
Các ưu điểm của ngôn ngữ CSS3
- Là cặp đôi ăn ý với HTML5: Ngôn ngữ HTML5 là phiên bản thứ 5 của HTML, để hoạt động tốt trên mọi trình duyệt nó cần tới sự hỗ trợ của CSS3.
- Tính năng đáng chú ý đó là Media Queries, giúp hiển thị website trên mọi kích thước màn hình Responsive
- Tương thích với mọi trình duyệt như Google Chrome, Firefox…
- Tối ưu hóa công cụ tìm kiếm: CSS3 có thể loại bỏ những đoạn code HTML dư thừa khiến cho quá trình duyệt web nhanh hơn, làm tăng tốc độ tải trang.
Các tính năng mới được bổ sung trong CSS3
- CSS3 selectors
- Pseudo-classes
- CSS3 Colors
- Drop Shadows
- Text Shadow
- Linear Gradients
- Radial Gradients
- Multiple Background Images
- CSS3 Opacity
CSS3 selectors
Trước CSS3 phần tử được chọn theo kiểu type, class và Id. Sau đó được bổ sung thêm psudo-elements, pseudo-classes và combinators.
Ví dụ:
<style>
p.center {
text-align: center;
color: red;
}
</style>
</head>
<body><h1 class=”center”>Đây là đoạn tiêu đề</h1>
<p class=”center”>Đây là đoạn văn bản</p></body>
Khi viết CSS là p.center nó chỉ áp chi phần tử p. Mặt dù H1 và p đều chung Class là .center

Pseudo-Classes
Pseudo-Classes là các hành động tương tác như :link, :hover, :active, :visited, :focus.
Giả sử khi một người dùng ghé thăm website để giúp phân biệt các liên kết chúng ta sẽ áp cho mỗi hành động là một màu khác nhau:
- a:link {color: #000}
- a:hover {color: #555}
- a:visited {color: #333}
- a:focus {color: 666}
Bên cạnh đó :first-child selector , :last-child cũng được thêm vào giúp chọn phần tử đầu và cuối một cách dễ dàng.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child {
background-color: yellow;
}p:last-child {
background-color: blue;
}
</style>
</head>
<body><p>Đây là đoạn văn thứ nhất</p>
<p>Đây là đoạn văn thứ nhất</p>
<p>Đây là đoạn văn thứ nhất</p>
</body>
</html>
Lúc này CSS sẽ chọn đoạn văn thứ nhất để hiển thị màu background là vàng và đoạn văn bản cuối cùng là màu xanh.
CSS3 Colors
Trước khi chưa có CSS3 ra đời hầu như đều sử dụng định dạng màu hexadecimal (#FFF, #FFFFF). Nhưng sau đó nó được bổ sung khai báo kiểu rgb(), cung cấp các số integer (0-255) hoặc phần trăm. Nó cũng cung cấp cho một số tùy chọn như HSL, HSLA và RGBA.
Drop Shadows
Drop Shadows là hiệu ứng đổ bóng phần tử.
Ví dụ: box-shadow: 1px 10px 20px #555;
- 1px là bóng đổ theo chiều ngang từ trái sang phải, nếu muốn từ phải sang trái thêm dấu – đằng trước -1px
- 10px là bóng đổ theo chiều dọc từ trên xuống, nếu muốn để ngược lên thêm dấu – đằng trước -10px
- 20px chính là độ nhòe của bóng, đơn vị càng tăng độ nhòe càng cao
- #555 chính là màu sắc
Text Shadow
Text Shadow là hiệu ứng đổ bóng cho màu chữ, cách sử dụng cũng tương tự như box-shadow.
Ví dụ: text-shadow: 4px 5px 10px blue;
Linear Gradients
Ví dụ: background-image: linear-gradient(to right, blue , green);

Radial Gradients
Ví dụ: background-image: radial-gradient(yellow, white, blue);

Multiple Background Images
Tính năng này giúp thêm nhiều background cùng một lúc cho một phần tử.
Ví dụ:
background-image: url(hinh-nen-1.jpg), url(hinh-nen-2.jpg);

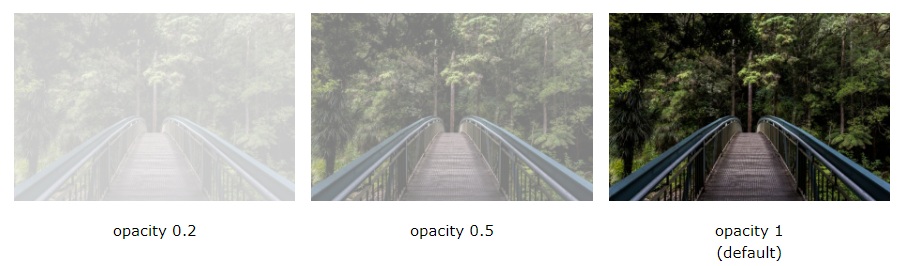
CSS3 Opacity
CSS3 Opacity là hiệu ứng tạo độ mờ cho phần tử.
Ví dụ:
img {
opacity: 0.5;
}

Qua bài viết này chúng ta đã cùng nhau tìm hiểu về CSS3 là gì cùng nhiều tính năng vượt trội so với CSS. Nó không chỉ sử dụng để thiết kế website đẹp mắt hơn mà còn được sử dụng để tạo ra nhiều tựa game động. Nếu bạn đang muốn theo đuổi con đường trở thành một lập trình viên website hãy tìm hiểu về CSS3 ngay hôm nay.