HTML5 là gì? Các tính năng mới của HTML5
Công nghệ lập trình web đang từng ngày phát triển mạnh mẽ. Các ngôn ngữ phổ biến để thiết kế website đã được nâng cấp lên nhiều phiên bản cao cấp hơn. Đáng chú ý trong đó là HTML, hiện tại phiên bản mới nhất là HTML5. Vậy HTML5 là gì và nó có gì khác so với HTML, hãy cùng SONGMAWEB tìm hiểu quả bài viết này.
Mục lục
HTML5 là gì?
HTML5 là ngôn ngữ cấu trúc và trình bày nội dung hiển thị của một trang web chuẩn mới dựa trên nền tảng HTML (HyperText Markup Language). Trong các phiên bản trước tồn tại khá nhiều nhược điểm chính vì vậy HTML5 được ra đời để khắc phục điều đó.

Hiện nay các website được xây dựng đều áp dụng HTML5. Khi kết hợp với ngôn ngữ CSS3 tạo nên cặp đôi hoàn hảo tạo nên các trang web vừa đẹp mắt, vừa chuẩn hóa.
Các tính năng mới của HTML5
HTML5 giới thiệu một số yếu tố và thuộc tính mới giúp xây dựng các trang web hiện đại. Dưới đây là tập hợp một số tính năng nổi bật nhất được giới thiệu trong HTML5.
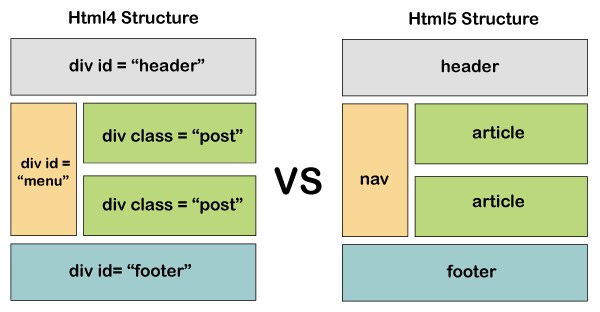
- Các phần tử ngữ nghĩa mới – Ví dụ như <header>, <footer> và <section>.
- Canvas – Cái này hỗ trợ bề mặt vẽ hai chiều mà bạn có thể lập trình bằng JavaScript.
- Âm thanh & Video – Bạn có thể nhúng âm thanh hoặc video trên các trang web của mình mà không cần dùng đến các plugin của bên thứ ba.
- Vị trí địa lý – Giờ đây, khách truy cập có thể chọn chia sẻ vị trí thực của họ với ứng dụng web của bạn.
- Kéo và thả – Kéo và thả các mục từ vị trí này sang vị trí khác trên cùng một trang web.
- WebSocket – Công nghệ giao tiếp hai chiều thế hệ tiếp theo dành cho các ứng dụng web.
Lịch sử phát triển của HTML5
Dưới đây là các giai đoạn hình thành và phát triển của HTML:
- Vào năm 1989: World Wide Web (WWW) được ra đời
- Vào năm 1990: Internet ra đời đánh dấu sự phát triển của công nghệ thông tin
- Vào năm 1991: HTML ra đời và giới thiệu đến người dùng.
- Đến năm 1998, HTML đã được nâng cấp lên phiên bản thứ 4.
- Vào năm 2000: Tổ chức World Wide Web Consortium (W3C) cho ra đời phiên bản XHTML 1.0.
- Vào năm 2004: W3C đóng cửa các phiên bản HTML.
- Vào năm 2008: Phiên bản đầu tiên thứ 5 của HTML được phát hành
Ưu điểm của ngôn ngữ HTML5
Tốc độ nhanh hơn
Các đoạn mã của HTML5 ít hơn so với HTML vì vậy tốc độ load sẽ nhanh chóng hơn. Ví dụ thông thường khi dùng HTML để tạo ra một khu vực chúng ta sẽ dùng thẻ div.
<div class=”header”>…</div>
Nhưng với HTML5 thì sẽ viết ngắn gọn hơn
<header>…</header>
Giảm thiếu nhu cầu sử dụng các plugins bên ngoài
Trước đây khi xem một video trên trình duyệt bạn phải cài plugin như Flash. Nhưng khi nhúng video vào trong HTML5 thì video vẫn chạy bình thường. Flash khi hoạt động sẽ chiếm khá nhiều tài nguyên của máy tính vì vậy người ta đã loại bỏ tính năng này.
Hoạt động xuyên suốt trên mọi trình duyệt
Hiện nay hầu hết mọi trình duyệt như Google Chrome, Opera, Firefox… đều hỗ trợ HTML5.
Xây dựng web mobile dễ dàng
Website Responsive được áp dụng cho hầu hết các website. Bởi người dùng Smartphone ngày càng lớn. Với HTML5 website sẽ dễ dàng hiển thị trên Smartphone.
Các thẻ được bổ sung trong HTML5
Dưới đây là các thẻ trong html5 đã được bổ sung:

- <header> và <footer>: Dùng để đánh dấu phần bắt đầu và kết thúc của một trang web
- <nav>: Đánh dấu Menu cho một website
- <section>: Dùng để chia ra nhiều khu vực khác nhau trên trang web
- <article>: Thẻ này định nghĩa bài viết, khi hiển thị nội dung cần sử dụng tới <article>
- <aside>: Đánh dấu nội dung một trang hiện tại.
- <audio>, <video>: Dễ dàng xem video, nghe nhạc trên website, mà không cần trợ giúp của bên thứ ba.
- <embed>: Dùng để xác định container chứa các plugin và dùng để tương tác với những ứng dụng bên ngoài.
- <canvas>: Cho phép người dùng dễ dàng đồ họa.
Cấu trúc một chương trình HTML5 cơ bản
<html> <head> <meta charset = "utf-8"> <title>...</title> </head> <body> <header>...</header> <nav>...</nav> <article> <section> ... </section> </article> <aside>...</aside> <footer>...</footer> </body> </html>
Bạn đang muốn theo đuổi ngành lập trình web chắc chắn HTML5 là ngôn ngữ không thể bỏ qua. Với cú pháp ngắn gọn, tương đối dễ sử dụng. Nếu bạn đã từng học qua HTML nên cập nhật thêm các kiến thức của HTML5 để nâng cao và mở rộng phục vụ tốt hơn khi thiết kế website.